주니어 기획자 입장에서 프론트 기획도 어려운데 경험해보지 못한 백오피스(Back Office)기획이 쉬울리가 없다. 오늘은 관리자화면, Admin 페이지라고도 불리는 백오피스를 어떻게 벤치마킹할 수 있을지에 대한 방법을 알아보고 벤치마킹하기 좋은 사이트들을 소개하려한다.
백오피스(Back Office)란 뭘까?
백오피스는 사용자들에게 직접적으로 노출되지는 않지만 내부 운영자들이 실제로 서비스를 운영할 때 활용되는 페이지를 뜻한다. 현업에서 관리자화면, 관리자페이지, Admin페이지라고도 불리는데, 말 그대로 사이트의 회원 현황을 확인하고 관리하는 회원관리, 메인페이지 운영 관리 등 여러 구성요소를 관리할 수 있는 화면을 뜻한다.
백오피스의 구성요소는?
백오피스는 사용자가 아닌 운영자 위주로 구성이 되기에 서비스와 회사마다 메뉴 구성이 모두 다르다. 그럼에도 분야별로 필수구성요소는 어떻게 구분지어볼 수 있지 않을까?하는게 나의 생각이다.
예를 들어
로그인/회원가입 서비스가 있는 모든 관리자페이지에는 회원관리 기능이 있을 것이고, 쇼핑몰 관리자 페이지에서는 상품판매 현황이 가장 우선적으로 노출되어야하고 통계와 매출현황 등은 필수적으로 들어가게 될 것이다. 앞으로 이 구분을 위해 열람할 수 있는 관리자페이지는 죄다 열어서 뜯어볼 예정이니 기대해줘라!
백오피스 기획 시 어려운 점
1. 부족한 정보
벤치마킹 대상을 찾기 어렵다. 솔루션 데모용은 많지만 사이트 내부용으로 사용하는거라 실제 데이터를 확인하기는 어렵다. 이로 인해 개발 리소스를 얻기에도 어려움이 있다
2. 실존하지 않는 영역 기획
눈에 보이지 않는 영역을 기획하는 것이고 정보도 프론트 기획보다 부족하기에 아무래도 어려움이 배로 느껴질 것이다.
그렇다면 백오피스 기획, 어떻게 해야할까?
백오피스 기획 프로세스
① 요구분석 : 필요한 기능 찾기
실제 운영을 하게 될 운영자, 내부 관계자를 인터뷰하여 필요한 기능을 취합하며 인사이트를 얻는다. 이때 모든 의견을 그대로 수용하는 것이 아닌 '꼭 필요한 기능'인지 검토해야하며 '지속적으로 필요한 항목'을 선별해야한다. 그러기 위해서는 기획자가 특정 인물에게만 일회성으로 필요한 기능은 아닌지, 제안한 기능이 어떤 목적으로 어떻게 사용될지 꼼꼼히 검토해야한다.
예를 들어, 1년에 1번~2번만 필요한 통계 항목이라면 백오피스 기능에 넣지 말고 필요할 때 개발자에게 요청하여 받는 것이 나을 것이다.
②기획 : 사용자 분석, 스토리보드 작성 등
꼭 구현해야할 기능만 추렸다면 프론트 기획과 동일하게 사용자분석을 포함하여 스토리보드 작성이 완료되어야한다. 간혹 빽뺵한 스케줄을 핑계로 사용자분석을 건너뛰고 백오피스 기획을 하는 경우가 있는데, 이렇게 대충 기획을 하는건 절!대! 안된다. 자세한 이유는 아래 링크를 참고해봐도 좋을 것이다.
기획자가 백오피스(BackOffice)를 경험하지 못하는 3가지 이유
백오피스(BackOffice)는 사용하는 업종 또는 분야에 따라 그 의미가 천차만별이다. 웹/모바일 분야에서 백오피스는 보통 관리자 페이지라는 뜻이다. 관리자 페이지에서는 일반 사용자가 접근하는
dsain.tistory.com
백오피스에 대한 궁금증 - 백오피스도 디자인 작업이 필요할까?
디자이너가 참여하지 않는 경우가 많다고 하지만 전반적인 톤앤 매너와 UI가이드 정도는 잡아주면 개발이 훨씬 쉬워져 필요하지 않을까 라는 생각이 든다.

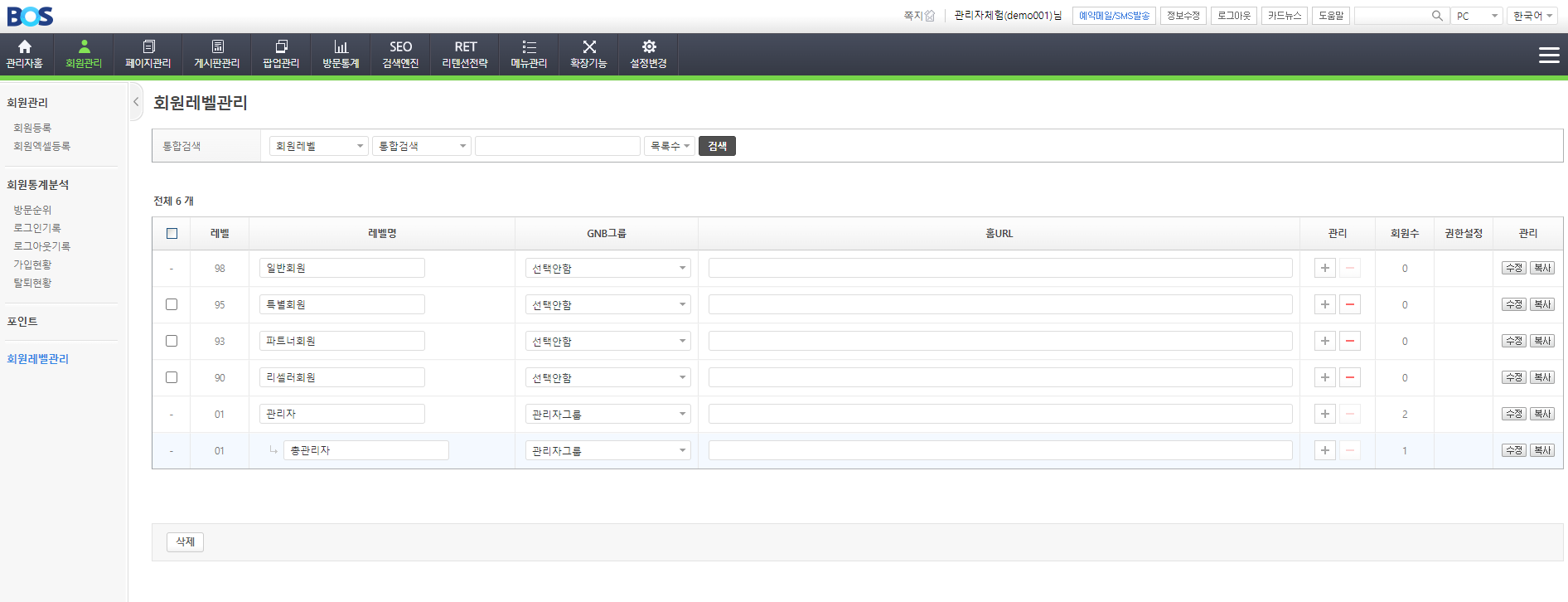
백오피스의 고도화 : 운영자 권한 관리
위에 보이는 사진처럼 백오피스의 기능이 많아지면 기능별로 운영자 권한을 다르게 가져가야 할 수 있다. 특히 결제 관련 정보는 매우 민갑하기에 정보를 확인하여 취소를 처리하는 등의 작업은 특정 운영자만 접근이 가능하도록 제한을 둔다. 이런 상황으로 인해 백오피스 운영자 권한 관리 페이지가 꼭 필요하다. 백오피스의 총 관리자가 기능별로 권한을 부여할 수 있도록 하는 기능이라고 생각하면 된다
백오피스 기획 벤치마킹하는 방법
1. 벤치마킹 사이트
솔루션 기획을 하는 기업 사이트에 들어가보면 관리자 데모 버전을 경험하게끔 무료로 풀어놓은 곳이 있다. 실재 데이터는 아니고 가상으로 짜여진 데이터이지만 직접 페이지를 넘나들며 어떠한 요소로 관리자 화면이 이루어져 있는지 벤치마킹하기 좋다.
2. 벤치마킹 기준
벤치마킹 목적에 따라 다르겠지만 나 같은 경우는 일반적인(쇼핑몰과 같은 한 분야에 치우치지 않은)백오피스 사이트 1개를 찾아 모든 메뉴를 하나하나 눌러보며 꼼꼼히 살펴보았다. 이후에는 앞서 이야기한것처럼 다양한 관리자화면을 카테고리별로 구분하여 찾아보며, 필수 구성요소는 무엇이며 해당 기능은 어떤식으로 화면이 짜여져 있는지 둘러볼 예정이다. 여건이 된다면 어떻게 기능 구현이 이루어지는지까지 공부해보며 관리자 페이지가 제공되지 않는 간단한 웹사이트의 관리자화면을 역으로 그려봐도 좋을것 같다.
한 마디로 벤치마킹의 범위가 너무 광범위하게 느껴진다면
- 하나의 분야를 정하고 벤치마킹해보자 (ex. 쇼핑몰 - 네이버 스마트스토어 관리자 화면 참고)
- 한개의 괜찮은 사이트를 정하고 어떤 구성요소를 가지고, 어떻게 화면이 그려져 있는지 꼼꼼히 파보자

3. 벤치마킹 꿀팁
지금 당장 가볍게 관리자 화면을 벤치마킹할 것이라면 네이버의 스마트스토어 관리자 화면을 살펴보자. 스마트스토어 계정을 만들어 관리자 화면을 들어가보면 좋겠지만, 귀찮다면 스마트스토어 운영 관련 블로그 또는 도서를 찾아봐서 관리자 화면을 일부분 보는것도 방법이 될것이다. 상품등록부터 판매관리, 통계까지의 내용을 살펴볼 수 있을 것이고 관리자의 메뉴구조도만 훑어봐도 백오피스 기획 공부의 첫 걸음이 되지 않을까 생각해본다. 특히나 '내 블로그 통계' 영영은 어느 사이트에서나 필요한 공통 요소이므로 참고할 것이 많다
웹, 모바일 기획 노하우 - 백오피스(Back Office 관리자 페이지) 기획하는 법, Tip
실제 눈에 보이는 서비스보다 백오피스(Back-Office) 기획이 어려울 때가 많습니다. 백오피스는 관리자화...
blog.naver.com
https://brunch.co.kr/@okcomputer/27
백오피스 시스템 기획 시 TIPS
과거 스타트업에 재직 중이었을 때, 이직 전 마지막으로 받은 마지막 미션은 서비스의 백오피스 시스템을 만드는 것이었습니다. 벤치마킹에 집착하는 기획자의 특성상 서비스의 프론트 기획의
brunch.co.kr