회사 내부에서 새로운 웹사이트 구축 기획을 혼자서 맡게 되었다. 이제 막 1년차가 넘은 서비스기획자지만 이러한 경우가 많이 있어 이젠 놀랍지 않다. 다른 프로젝트들과 겹치지 않아 다행이라고나 할까.
오늘이 그래서 첫 화면설계서 리뷰날이었고 프로젝트의 유일한 작업자인 개발자 한분과 회으를 진행했다. 그러던 중에 알럿창을 공통적으로 어떤것을 쓸건지에 대한 이야기가 오고갔다. 개발자분은 나와 다르게 10년 넘은 경력이 있으신 분이었는데 "요즘에는 모달 팝업으로 많이 하니 레이어, 모달 팝업으로 하면 좋을것 같아요"라는 말씀을 주셨다.
모달 팝업? 토스트 팝업은 많이 들어보았는데 모달 팝업이 뭘까?
기획자로서 1년이나 일을 했는데 이런 기본적인 UI도 모른다는것에 가슴이 저려옴을 느끼며... 오늘은 알럿과 팝업에 대한 공부를 하려한다.
1. 팝업


팝업 창은
특정 웹사이트가 어떠한 내용을 표시하기 위해 갑자기 ‘pop’하고 생성되는 새 창을 의미한다.
새 창을 표시하기 위해 기존 페이지를 전환하는 방식이 아닌, 새로운 웹 창을 하나 더 추가시키는 기능이라 할 수 있다.
주 용도는
광고 혹은 새로운 정보를 갱신, 알리는 것. 다만 트래픽을 증가시키기도 하고,
팝업창이 교묘히 보이지 않게 떠올라서 쓸데없이 메모리를 잡아먹는 일도 있기 때문에, 웹브라우저는 팝업창 차단 기능을 지원한다.

특히 요즘은 대부분의 브라우저가 팝업을 차단한 상태가 default라서
새 창으로 열리게끔 하는 UI보다는
상황에 맞춰 아래 나올 토스트 팝업, 레이어 팝업, 모달을 많이 사용한다.
2. Alert / Confirm / Prompt
자바스크립트를 이용해 사용자에게 주의를 주거나
또는 확인을 받거나 입력값을 받는 브라우저 메시지 창이다.
인터넷을 사용해본 사람이라면 한번은 만났을 가장 흔한 창이다.
Alert / Confirm / Prompt는 직관적으로 구분이 가능하다.
버튼의 개수 또는 입력창의 여부로 확인할 수 있다.

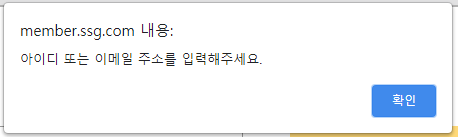
Alert은 이렇게 버튼이 하나다.
주로 사용자에게 주의를 주거나 알림을 일방적으로 주는 경우에 사용한다.
이미지 속 'members.ssg.com' 부분은 페이지의 도메인이 노출되는 영역으로 없앨 수 없다.
'아이디 또는 이메일 주소를 입력해주세요.' 와 '확인'의 문구 변경은 가능하지만 줄바꿈을 불가!

Confirm은 true / false로 사용자의 행위에 대해서 true와 false의 사용자 선택 값에 따라서 다음 행동을 결정해야 할 때 사용한다. 말로 쓰고 보니 어렵지만,
블로그와 같이 장문의 글을 쓰는데 저장 없이 창을 닫으려고 할 때(닫기 버튼을 누를 때),
사용자에게 '지금 페이지를 이탈하면 작성한 내용이 모두 사라진다. 정말 나갈거니?'라고 알려주는 것이다.

Prompt는 이렇게 브라우저 메시지 창 내에서 입력값을 받는 자바스크립트인데, 알고만 넘어가자. 요즘은 잘 안쓰는 것 같다.
alert창이나 confirm창 모두 사용자에게 한번 더 생각하거나 취소할 여지를 주는 것으로, 중요한 부분이다. 개발자의 경우 alet이라고 말하면 저 자바스크립트 알럿을 떠올려버리기 때문에 버튼이 두개인 경우 confirm으로 알려주면 조금 덜 혼란스럽게 의사소통할 수 있지 않을까?
3. 레이어 팝업

페이지 위에 하나의 layer를 쌓아서 보여주는 창이다. 한화처럼 주로 공지사항을 노출하기 위해서 활용하는 경우가 많고 최근엔 모바일에서 더 많이 자주 볼 수 있다.


한화의 사례와 달리, 모바일에서 배경을 어둡게 처리하고 팝업을 강조하며 선택을 안하는 경우 팝업에서 이탈을 못하게 하는 경우도 있는데 이는 모달에 대해서 알아야 한다.
4. 모달(Modal; 모달 윈도)
모들 윈도(Modal Window)는 사용자 인터페이스 디자인 개념에서 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 말한다. 그래서 응용 프로그램의 주 창의 작업 흐름을 방해한다. 일반적으로 모달 대화상자로 불리는데, 그 이유는 대화상자를 부를 때 흔히 사용되기 때문이다. 우리가 자주 사용하는 파일 열기/저장 대화상자를 생각하면 이해하기 쉽다.
모달 창들은 일반적으로 사용자의 명령을 인식하기 위해서나, 긴급 상황을 알리기 위해 많이 사용된다. 웹에서는 이미지 작업을 예로 든다면 이미지를 자세하게 볼 때 자주 사용된다.
모달은 주로 강제성의 의미가 많이 부여되어 있다.
위에서 언급한 것처럼 선택을 하지 않는 경우 페이지 이동이 어렵게 만든다.
APP 권한 동의, 개인정보 동의 등 명확한 행동이 필요한 경우에 사용하면 좋다.
사실 최근에 레이어 팝업이나 모달이나 정확하게 칼처럼 구분하지는 않는다.
5. 토스트 팝업

gif가 길지만 뭔가 완료되고 나오는 저 툭튀어나오는 아이, 빵이 구워지고 토스트 기기에서 툭 튀어나오는 것 같다고 해서 토스트팝업이라고 궁예해본다. 하지만, 구글 머터리얼 디자인에서 저 영역에 아이콘이나 이미지를 넣는 것을 지양한다.
모바일 쇼핑을 하다가 보면 가끔 발견한다. '장바구니에 상품을 담았어요' 라는 문구로
사용자의 행동에 대한 메시지를 전달하고 싶은데 굳이 확인/취소 이런 버튼이 필요없고 간단한 정보만 전달할 때 사용한다. 토스트 팝업은 텍스트로 이루어져 있고, 언제 나타날지(트리거), 얼마나 지속될지(시간)을 정하면 된다.

위의 이미지처럼 ACTION 버튼이 있건 없건 간에 구글 머터리얼 디자인에서는 모두 Snack bar라고 칭하고 있다. 팝업으로 만들기엔 내용이 적고, 토스트 팝업으로 하기엔 액션이 필요할 경우 사용하기에 좋다. 텍스트, 트리거, 시간, 링크를 결정하면 된다.
팝업의 종류; 팝업, 알럿, 레이어 팝업, 모달, 토스트 팝업
작년 봄 신입이 들어왔었다. 기획 직무는 아예 처음인 친구였다. 나랑 같은 프로젝트를 하는 것도 아니었고, 우리 부서 사람이라는 것 외에는 큰 접점이 없었다. 평소에 사람들은 나한테 질문을
jeeeeehnmin.tistory.com
'일잘러 회고록 > 프로젝트 회고록' 카테고리의 다른 글
| Lostball 설명문구 작성 (Confidence threshold, IoU threshold) (0) | 2022.12.01 |
|---|---|
| 골프 용어 한국어/영어 번역 (더블그린, 라이/라인 차이) (0) | 2022.11.03 |
| Lolita Lempica (0) | 2022.10.13 |
| 리소컨버전스 회사소개서 문서수정 (ppt) (0) | 2022.09.05 |
| 제품 페이지 최적화 용어 및 정의 (0) | 2022.08.29 |